Deskripsi Software
Vending Machine merupakan suatu alat atau mesin yang menjual barang secara otomatis. Vending Machine yang kami analisis yaitu mesin yang berada di Plaza Lama Teknik Informatika ITS. Minuman yang dijual di Vending Machine tersebut ada empat jenis, yaitu air mineral, susu Bear Brand, Pocari Sweat, dan teh Pucuk Harum. Sedangkan metode pembayaran yang digunakan yaitu dengan menggunakan e-money.
Pada prototype vending machine yang kami buat di sini terdapat delapan pilihan produk yang bisa dibeli oleh pembeli. Untuk sistem pembayaran, kami menggunakan ID kartu sebagai analogi dari tap e-money, sehingga pembeli harus memasukkan ID kartu untuk membeli produk yang ada.
Use case Diagram
Use case diagram adalah diagram usecase yang digunakan untuk menggambarkan secara ringkas siapa yang menggunakan sistem dan apa saja yang bisa dilakukannya. Diagram use case pada prototype vending machine kami adalah sebagai berikut :
Sequence Diagram
Sequence diagram adalah suatu diagram yang menggambarkan interaksi antar obyek dan mengindikasikan komunikasi diantara obyek-obyek tersebut. Berikut ini adalah gambar sequence diagram dari vending machine:
Sequence Diagram Pemilihan Barang
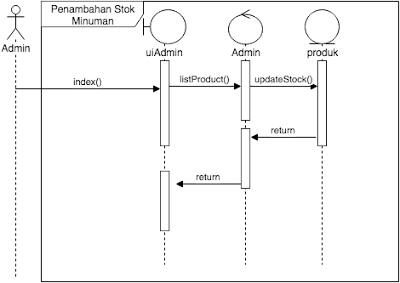
Sequence Diagram Penambahan Stok Minuman
Komponen Diagram
Diagram komponen atau component diagram dibuat untuk menunjukkan organisasi dan ketergantungan diantara kumpulan komponen dalam sebuah sistem. Adapun Komponen Diagram yang kami buat pada software vending machine adalah sebagai berikut:
Class Diagram
Class Diagram adalah model statis yang menggambarkan struktur dan deskripsi class seta hubungannya antara class. Berikut ini merupakan Class Diagram pada program vending machine yang kami buat:
Rancangan Layar
Berikut ini adalah rancangan layar dari sistem vending machine yang kami buat:
1. Menu Utama
Menu utama merupakan tampilan utama dari vending machine. Pada menu ini, pembeli harus memasukkan ID Kartu e-money yang dimiliki pembeli untuk membeli produk tersebut. Terdapat delapan macam pilihan produk yang bisa didapatkan oleh pembeli melalui vending machine ini. Adapun bentuk tampilan menu utama dapat dilihat pada gambar dibawah ini :